Nested Content vs Stacked Content
As one of the developers behind both Nested Content and Stacked Content we often get asked, with them being so similar in functionality, when would you use one over the other? For us, the answer is subtle, but important.
For us, Nested Content is a simple structured data list and is suitable for things like lists of team members, or office locations. Stacked Content on the other hand is intended to be a simplified Grid and is designed to build lists (or stacks) of rich content blocks.
Why is the distinction important?
The distinction is important because each one is designed with a specific purpose in mind, however, especially now that Nested Content is in core, we are seeing more and more people using Nested Content as a rich content block editor and requesting additional features on the Umbraco issue tracker that are based more around rich content editing, than the simple lists it is intended for.
Now, it's not to say those are bad features, it's just that we see it being more beneficial to have streamlined UI for a specific purpose, than ultimately having a monster property editor with a load of feature toggles in the pre-value editor.
Nested Content

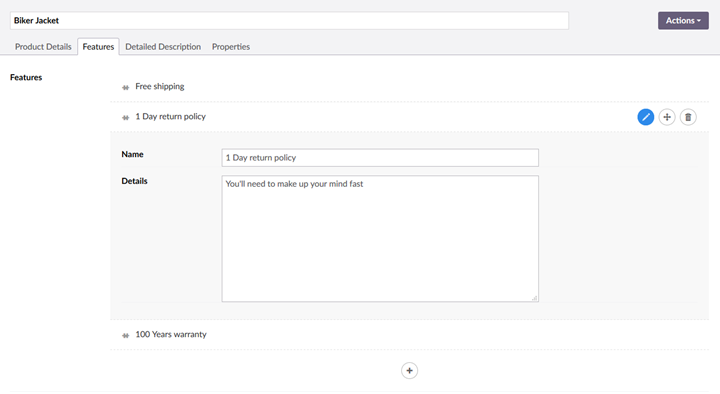
With Nested Content we get a simple labelled list consisting of edit, move and delete action buttons for each item. On clicking edit, we can edit the item inline below the label. Because of this inline nature, we can only use a single tab of the target doc type and even then, number of fields should be kept to a handful in order to prevent confusion with labels being pushed further down the page.
Nested Content can support multiple doctypes, and it's possible to show doc type icons in the labels to help differentiate. In addition, you can provide an Angular JS-based label template to customise the label.
New items can be added to the list by clicking the "+" icon at the bottom of the list.
Pros
- Simple and clean UI
- Great for simple lists
- Label templates allow identifying each item
- Supports multiple doc types
Cons
- Only supports a single doc type tab
- Gets confusing if there are too many fields
- No preview ability
Stacked Content

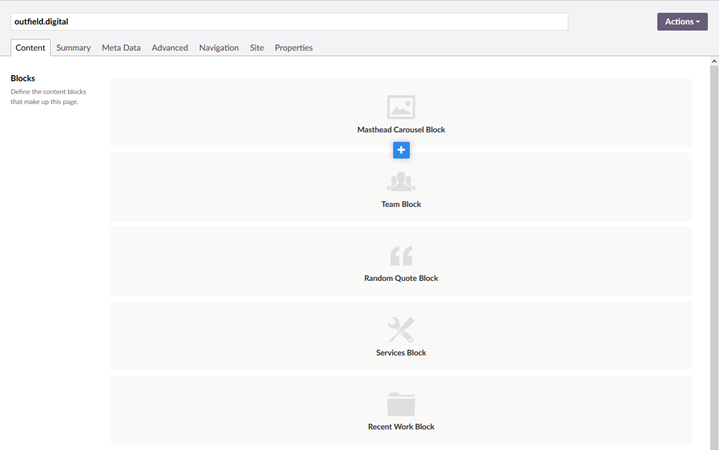
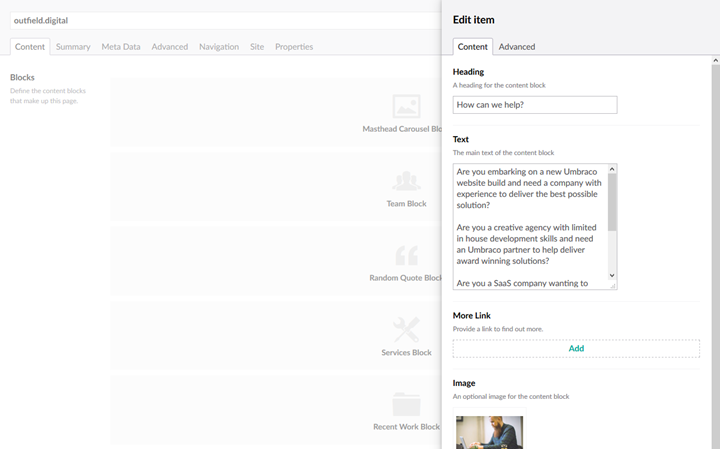
With Stacked Content we take a more visual approach. Items appear in a "wire-frame" stack displaying the doc type icon + label by default, however custom previews can be provided instead for a more meaningful visual. New items can be inserted between existing items by using the "+" icon that appears between items on roll over. Clicking and dragging an item reorders the list and single clicking opens the item editor.

The item editor supports multiple tabs allowing fields to be organised, and being presented in a separate dialog allows for more fields to be used with less confusion.
Pros
- Simple and clean UI
- Great for stacked rich content blocks
- Custom previews for better visualisation
- Multi-tab support for more advanced content
- Supports multiple doc types
- Copy + Paste support currently in development
Cons
- More clicks required compared to Nested Content
- Out of context editing of each item
- Large interface for just simple lists
Conclusion
As you can see, whilst they may be similar in functionality, both have a very different use case, so it really does pay to know when it is best to use one of the other. If it's a simple list, used Nested Content, but if it's layout based with rich content blocks, then go for Stacked Content.